I am a Software Engineer, passionate about creating scalable and maintainable web applications.
What draws me to software engineering is the continuous learning process—honing technical skills across front-end and back-end development while solving complex problems daily.
Experience

















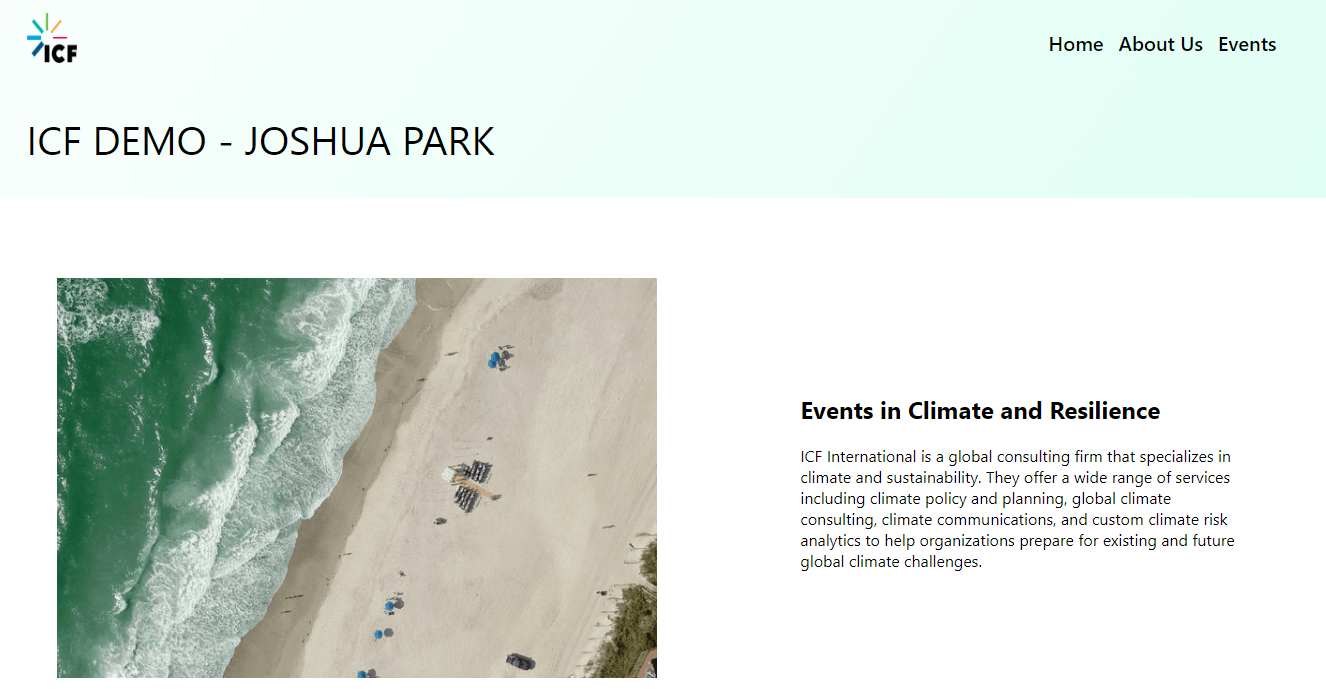
ICF Experience Enhancement






Showcased dynamic loops and nested data structures, seamlessly integrated additional events to elevate user experience, while optimizing page loading and data retrieval using Next.js. Visually attractive interfaces were created using React and SCSS.
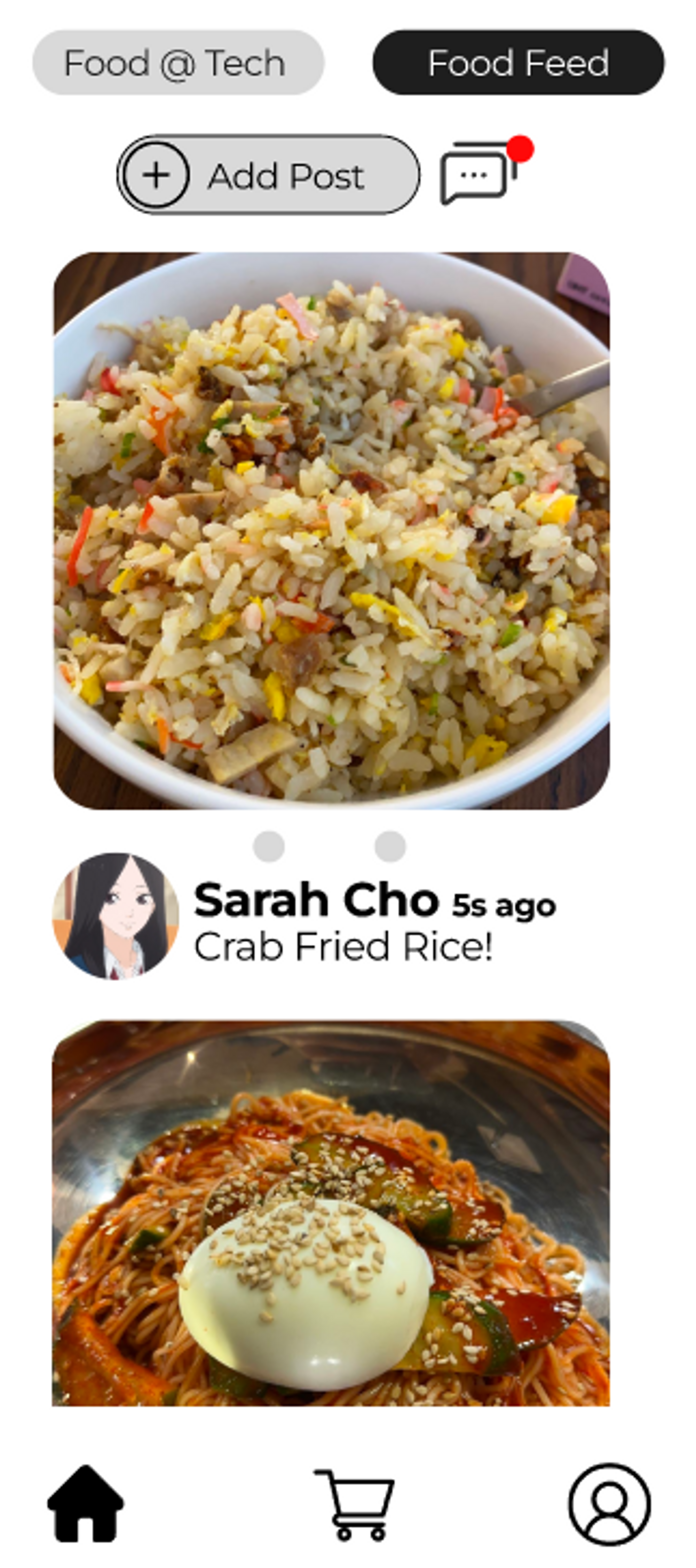
GT Food Finder


An intuitive nutritional app with goal tracking and a social forum, using human-computer interaction principles and user-centered design. Employed Figma for evidence-based prototyping and design, effectively communicating concepts and enhancing the user experience. Led user resarch for iterative improvements.
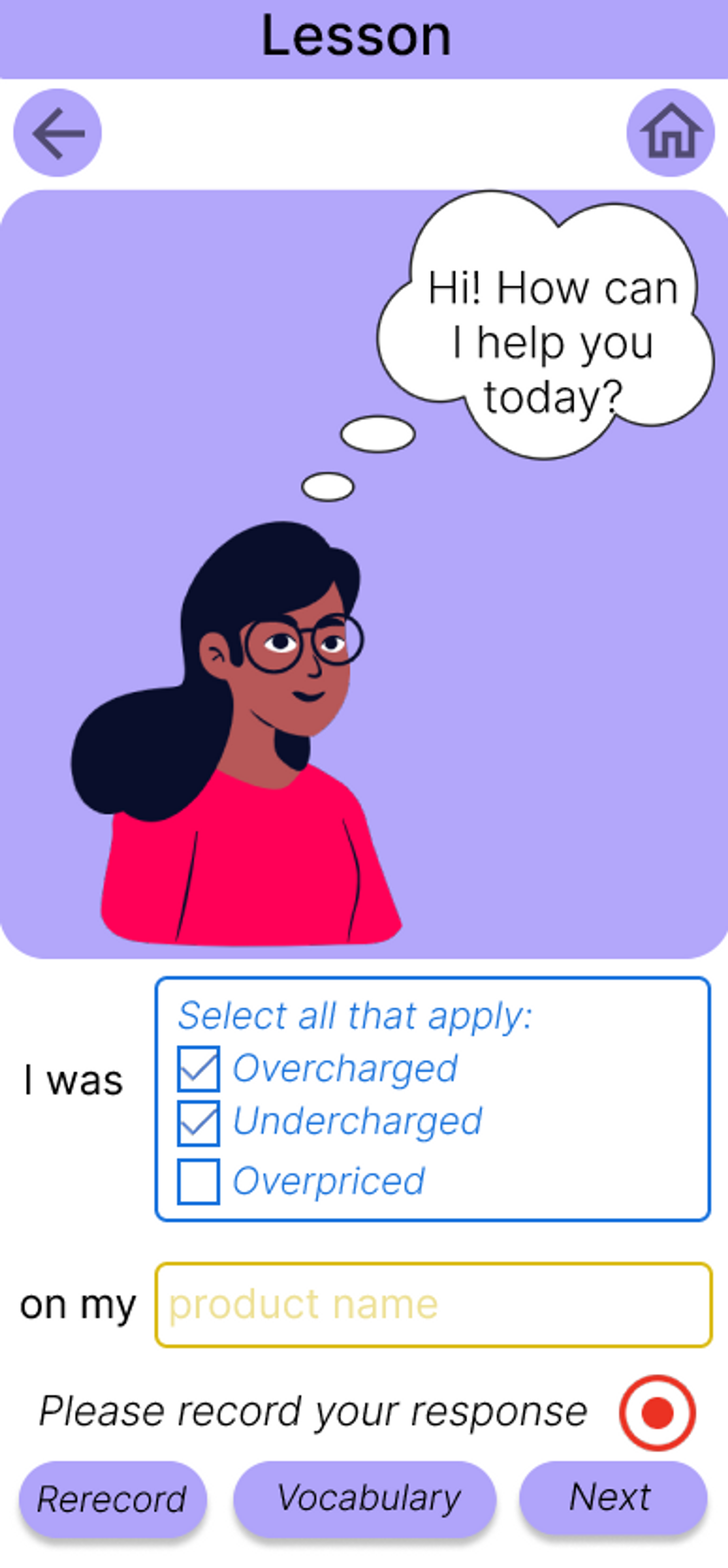
LingoMap


A contextual language learning app, applying learner-centered design. Integrated map-based contextualization, categorized lesson plans, and guided dialogues with video support. Utilized Figma for prototyping and incorporated user feedback for an optimized user experience and improved learning outcomes.
Robofriends





Robofriends utilizes the React framework with the purpose of exploring concepts such as dynamic programming, one way data flow, and components.
chatbot





Interactive chat system build with HTML, CSS, Javascript, and Node.js
Snake


Classic arcade game snake